Design
Giang Nguyen
Jun 2, 2023
Zoom in and out: An approach to designing operational tools

At Wolt, we've built operational tools in-house that help us run our business efficiently while providing exceptional services to customers. One of those is Wolt Market, a world-class online grocery store that makes grocery shopping easy with a wide variety of everyday products and ultra-fast deliveries. As a product designer for the Wolt Market team, my job is to craft an inventory management tool that hundreds of grocery associates use every day. It has presented unique challenges due to its interconnectedness with other systems. To overcome these challenges, we have adopted a collaborative 'zoom-in-and-out' approach throughout the design process, in close collaboration with our operational peers. In this article, I'll give you a brief look at how we used this approach to design a tool for managing expiring items.
The challenge: How to efficiently manage expiring items
Imagine receiving expired milk with your online grocery order. It's not a pleasant thought, is it?
Nobody wants to receive expired groceries, but managing expiring items is a real challenge for grocery stores. It requires constant monitoring, a comprehensive inventory management system, and a deep understanding of supply and demand to manage the balance between keeping stock fresh (good customer experience) and minimizing waste (sustainability and profitability).
At our Wolt Market stores, we were facing the same challenge, and at that time, our current methods of managing expiring items were inefficient and human error-prone.

Introducing our Zoom-in-and-out approach
A zoom-in-and-out approach has helped us create more effective and impactful designs. It involves starting with a broad overview and gradually zooming in to focus on details, then zooming out to evaluate the overall effectiveness. By moving back and forth between these two perspectives, designers can balance the big picture with the small details and create well-functional and visually appealing designs.
Zoom in: What happens to expiration dates?
We zoomed in to the ground to discover more details of the challenge. Across several countries, we visited stores and spent time with grocery associates and managers to see how they managed expiring items. By observing and interviewing them, we pinpointed the challenges they faced and opportunities for improvement.

Our main learnings:
There are many ways of managing expiring items across stores and countries. Streamlining the process can improve efficiency.
In most cases, grocery associates have to manually check expiration dates every day, which can be tedious, time-consuming, and prone to error.
The expiration date is an important but missing piece of data in our inventory system, not only in this specific use case but across the whole ecosystem. Adding expiration dates to inventory data can make life easy for many groups of users, as we’ll learn about next.

Zoom out: Expiration dates have a surprisingly large impact
When we zoomed in, we learned that expiration dates mattered beyond just avoiding sending expired milk to customers. The next step was to zoom out, to understand how broadly expiration dates would impact the entire system.
After holding focus groups and conducting individual interviews with different types of users across the organization, we found that expiration dates are a critical piece of data that influences other areas, such as forecasting, ordering, vendor management, etc. In fact, it has a massive impact platform-wide and can shape our operations in profound ways.
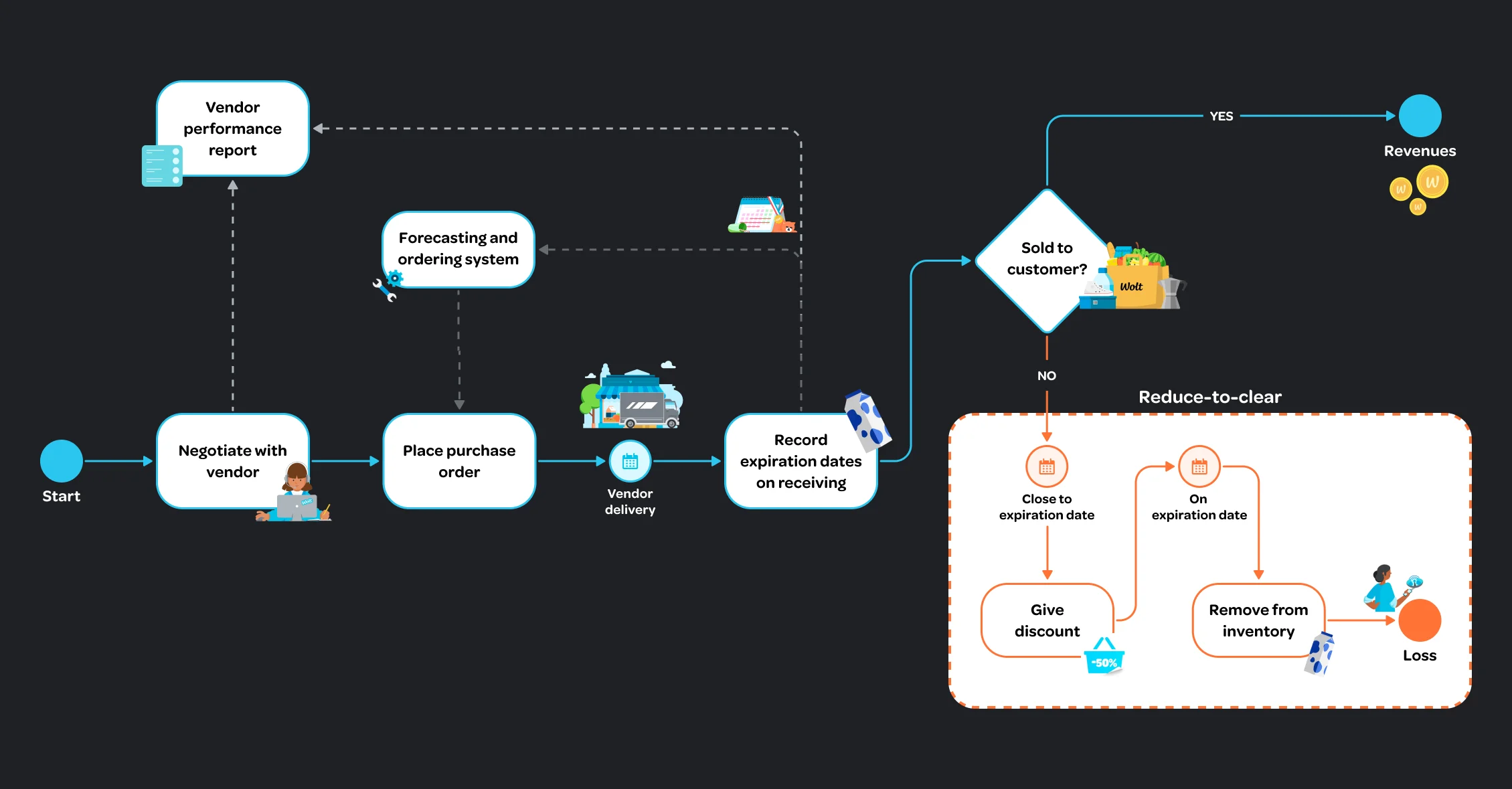
The following image summarizes our key learnings about the ideal strategic utilization of expiration dates across our entire system and operational workflows:
Evaluating vendor performance: Expiration dates upon receiving allow us to gauge the freshness of items delivered to us.
Empowering forecasting: By leveraging expiration dates, we can optimize our ordering process and minimize waste.
Automating reduce-to-clear process: With expiration dates, we can automate markdowns on items nearing expiration and remove any expired items. This guarantees customer satisfaction by delivering only fresh items while reducing waste.

With the full picture, it was clear: Making it easy for grocery associates to record expiration dates in our system was our number 1 priority. This data will enable us to optimize and automate basic inventory management processes and do much more. Besides, we identified some key features that will require support from other teams and engaged with relevant stakeholders to ensure we build a comprehensive solution that covers the entire process of managing expiring items.
Zoom in: Get to the design details
From zooming out, it was clear we had to make capturing expiration dates a fantastic and easy process for our already-busy grocery associates. So how might we do that?
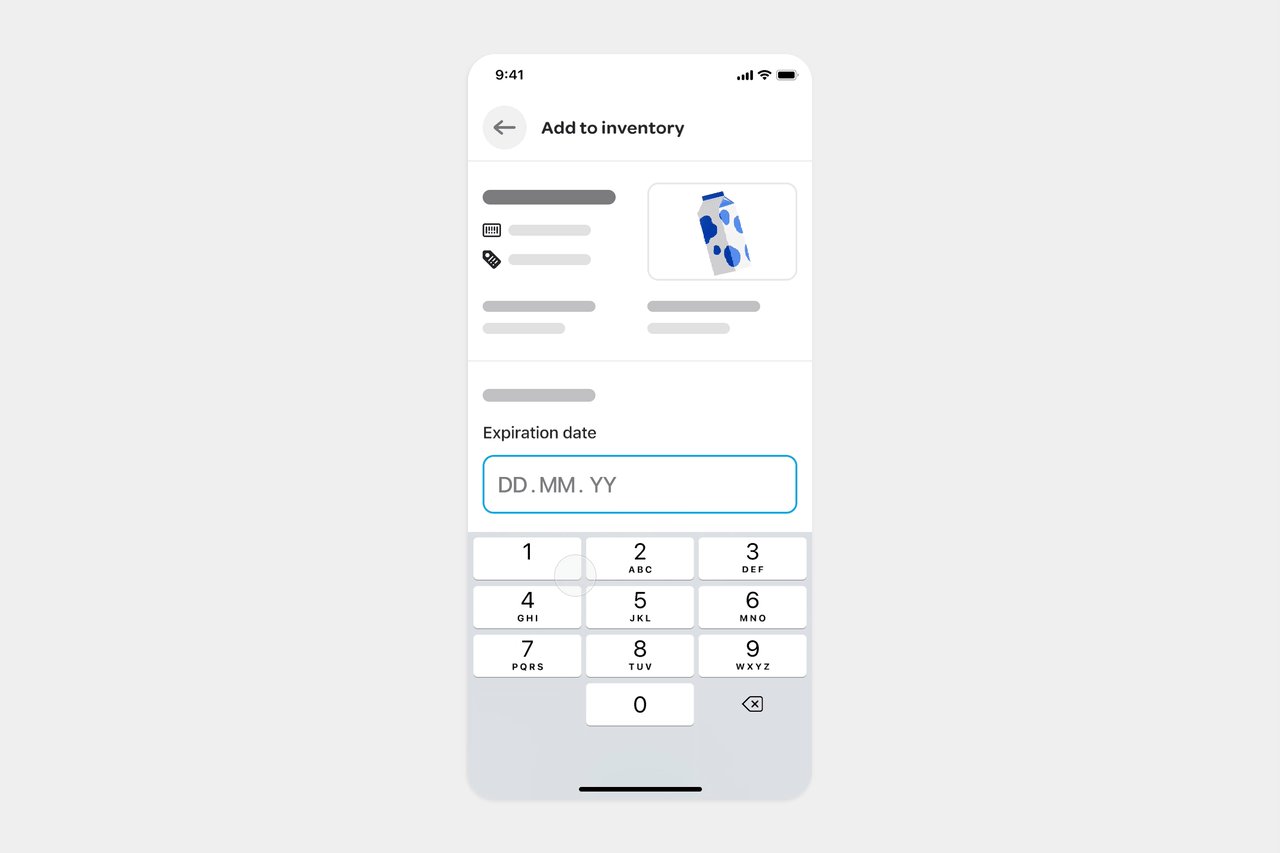
We zoom in to the fine details. We learned from our research that the best time to add the expiration dates is during receiving the items at Wolt Market stores — so we simply added a new step in that process to record expiration dates for expiring items.
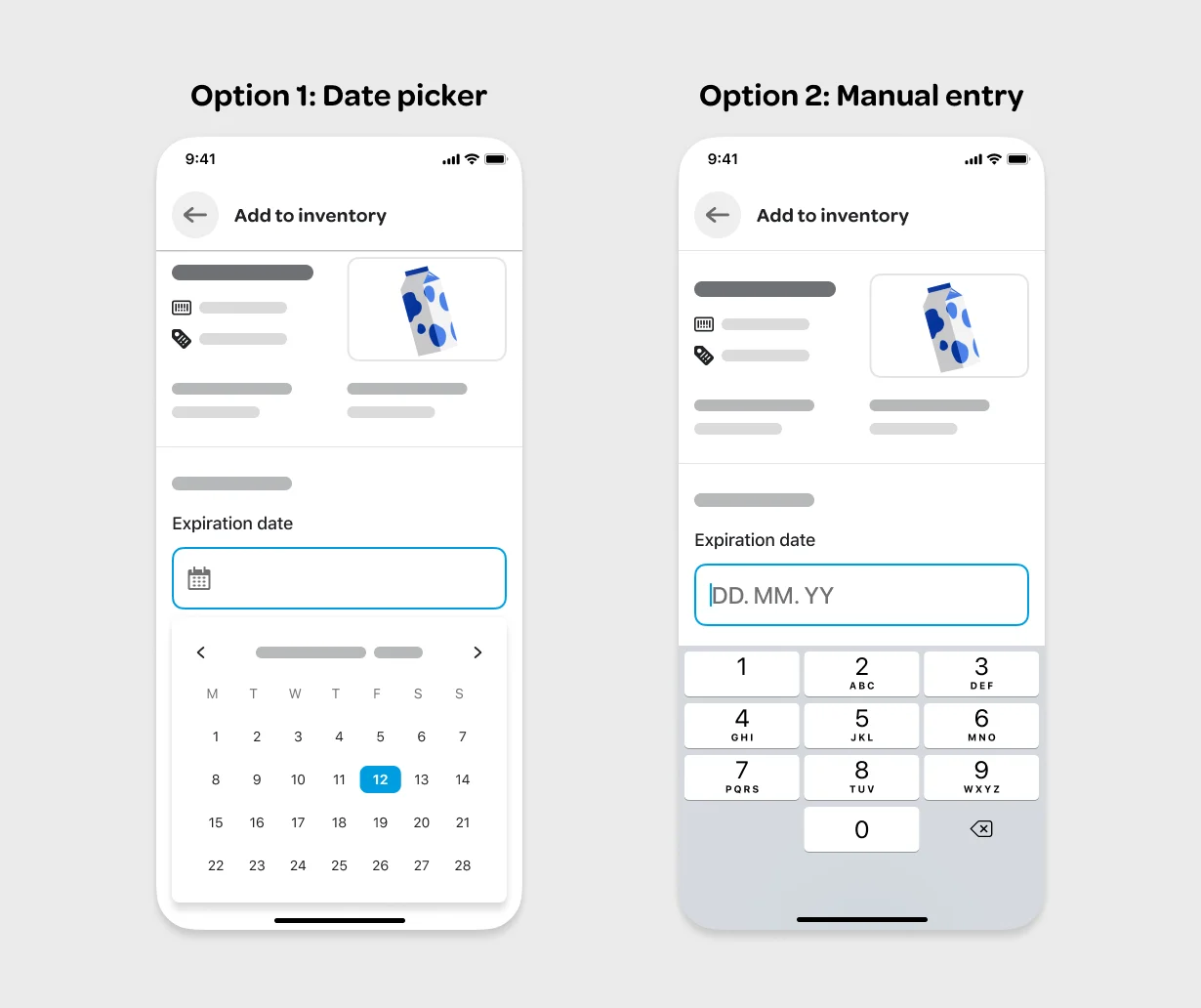
But the details of how that’s implemented matter. We had two major solution options:
Date picker, which we hypothesized to make choosing a date quickly – just two taps in most cases.
Manual entry, which we hypothesized to slow the user down since it required so much typing.

Design makes things real, quickly
To learn which option would work the best, we quickly prototyped two experiences and took them back to our users. We tried to simulate the real-life environment as much as we could and carefully observed them use our prototypes to record expiration dates.
What we found surprised us: manual entry was the clear winner. What we missed initially was that expiration dates are so often in the far future, and not in the window in which your typical date picker experience would allow to tap on. According to the users, it was not easy to find the right time windows with the date picker. In contrast, it was very easy for grocery associates to type in the date exactly as it was indicated on the packaging.

Every detail matters
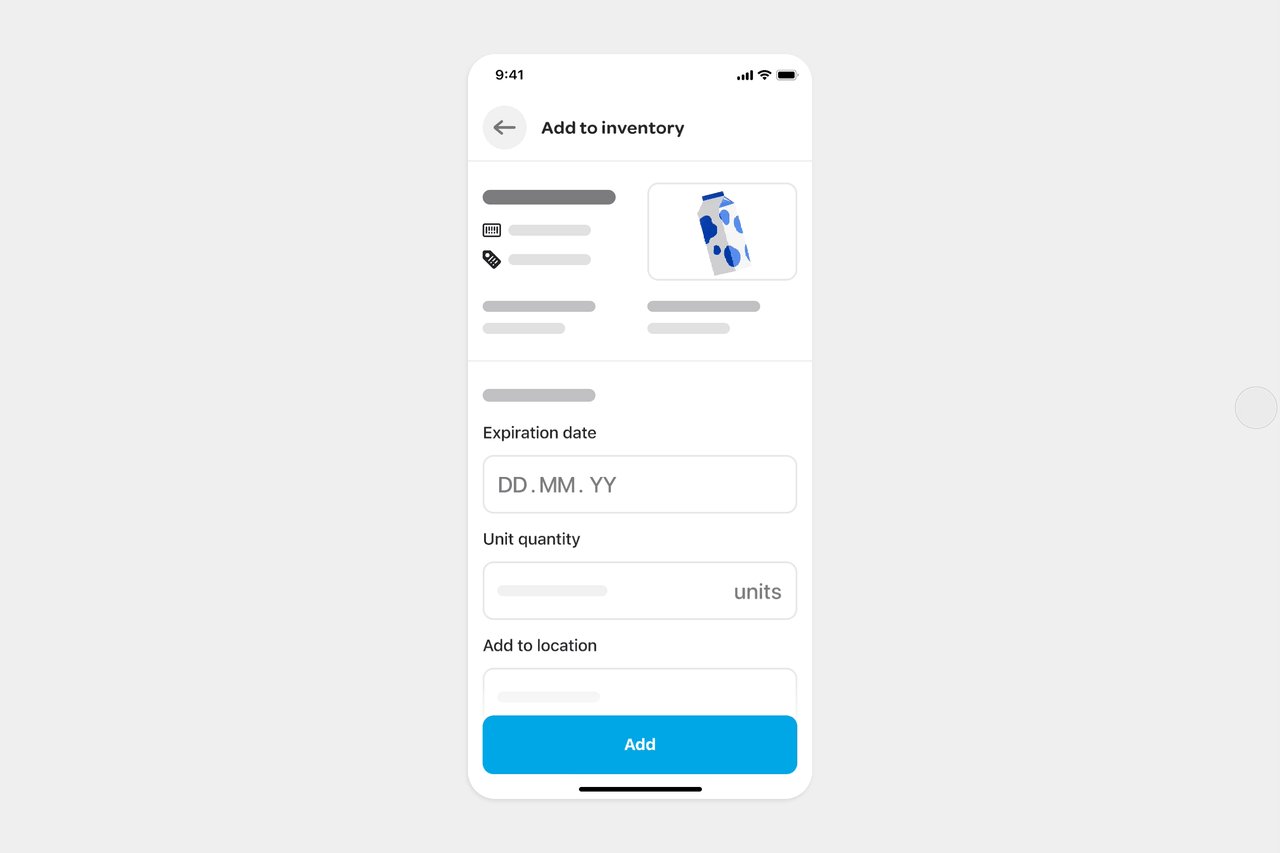
Next, we focused on exploring details to make it even easier and faster for grocery associates to capture expiration dates with manual entry.
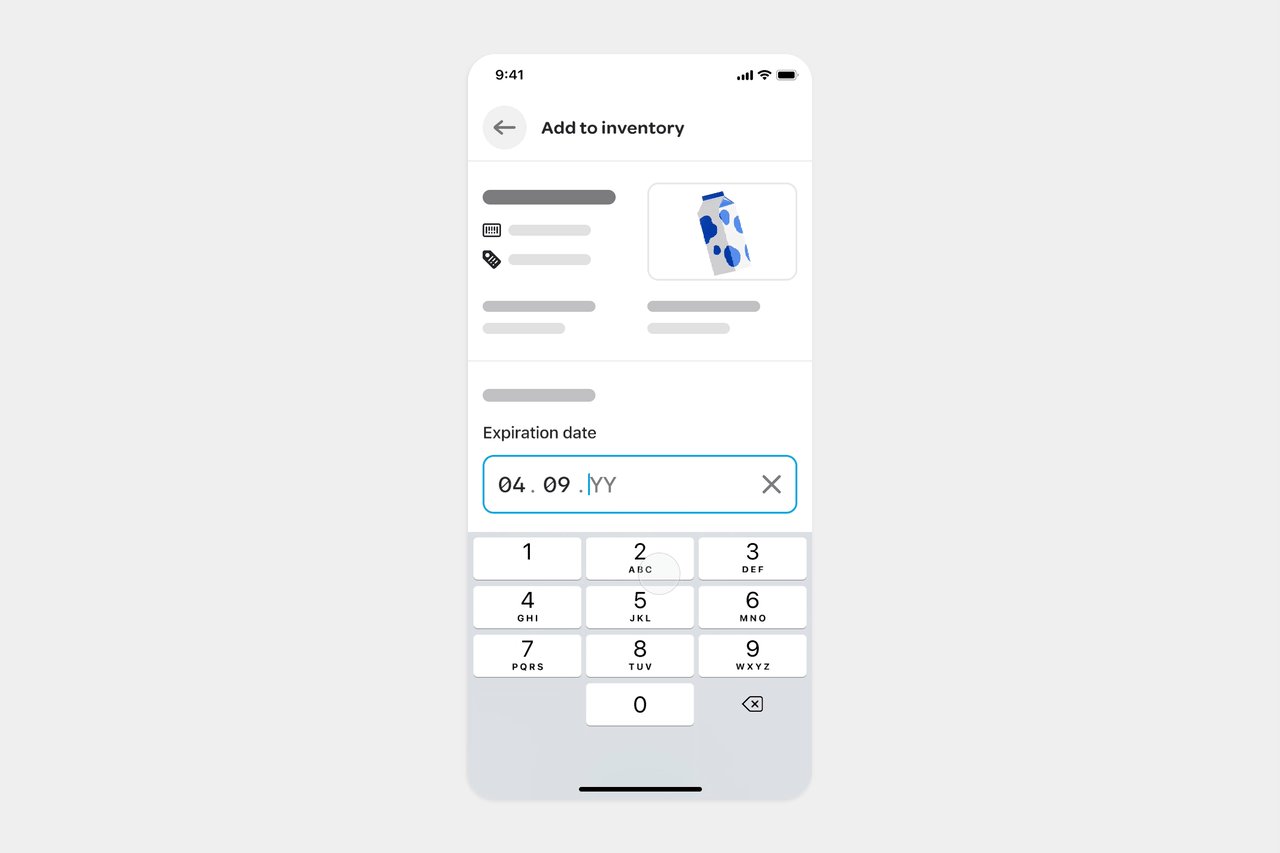
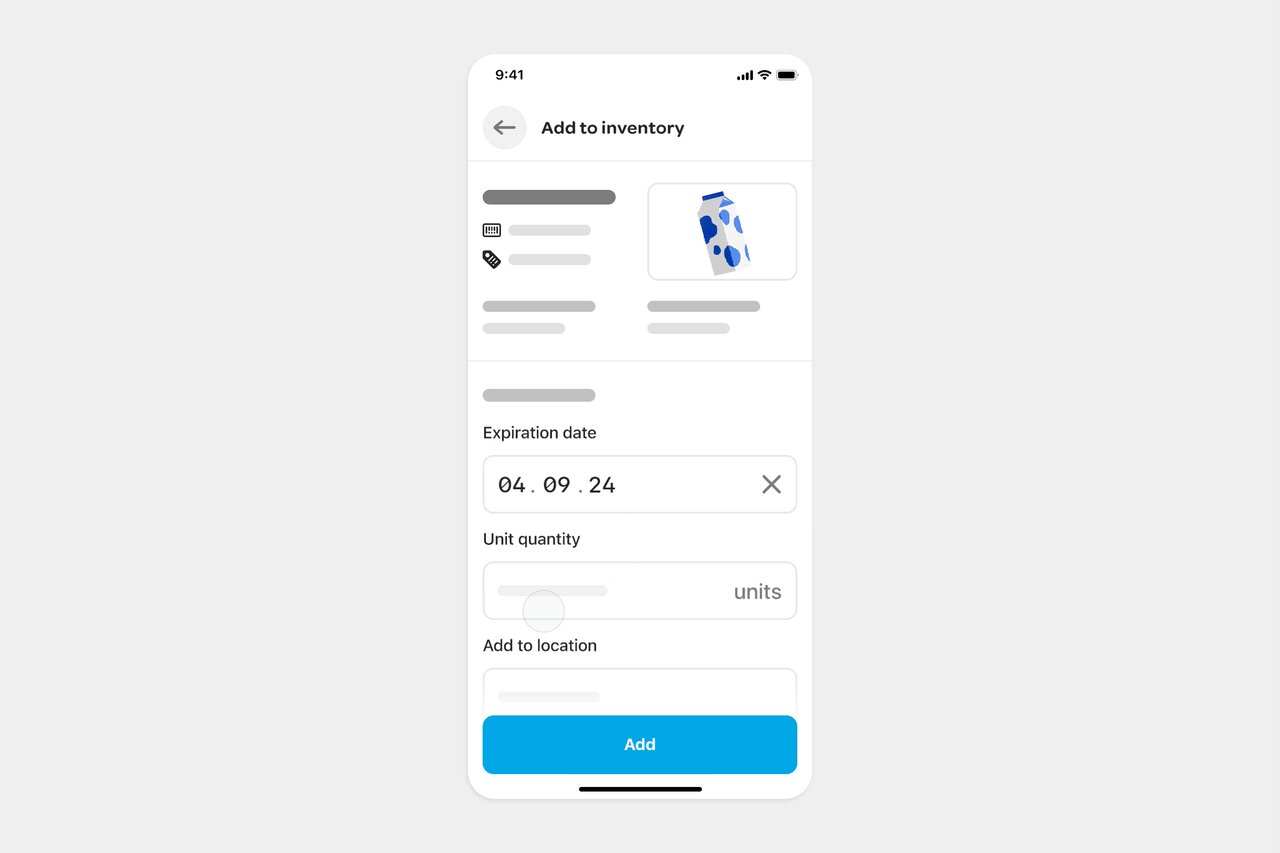
After some brainstorming, we considered the local date format and small detailed interactions. For example, if a user enters '4' for the day, we'll automatically populate '04'; if a user enters '9' for the month, we'll automatically populate '09, to reduce user effort as much as possible while keeping them in control. These may seem like minor details, but we believe they can significantly improve the user experience and make the process more efficient.

Zoom out: Experience of capturing expiration dates validated in different countries
As we refined the design details and tested them with a small group of users, we knew it was time to take a step back and evaluate the effectiveness of our ideas on a larger scale. It's always important to gather insights and validate designs across different markets, as it helps us identify any issues or challenges that may arise when using the product in various contexts.
If you remember, one of our key learnings from earlier research was that the process varies across the local countries and stores. Our validation showed that we needed to give our users the flexibility to add expiration dates, either when receiving the item or in a later phase, in case the item is frozen or chilled. This enables us to ensure product quality, as not all stores are as busy or have the same facilities, e.g. cold rooms as the others. To build an operational tool that's flexible and works for multiple kinds of operations, we needed to consider these differences.
Our findings helped us to optimize the expiration date recording process, making it more user-friendly and effective for a broad range of users and accommodating different ways of doing business and variations in facilities. The feature is now live in most of the Wolt Market stores and has had a significant impact on how we manage expiring items, this way making our grocery associates' work much easier.
Conclusion
Design is a powerful tool that allows us to quickly learn about various needs and create solutions that work for everyone. The 'Zoom-in-and-out' approach has helped us to constantly change perspectives and focus on the right thing at different times during the design process. This approach allows designers to balance the big picture and the small details to ensure a great user experience and business impact.
We succeed here because of the close collaboration with operational peers across countries, which enables us to quickly iterate and make necessary changes while embracing differences. We understand that operational tools are essential for efficient operations, but they are also a way for us to show love to our colleagues. By creating thoughtful and intentional designs, we can make their lives easier and show them how much we care.