Tech
Antonija Pek (Product Designer) and Kasimir Hirvikoski (Design Lead)
Aug 28, 2022
Building Figma plugins for scaling the way we design at Wolt

At Wolt, we operate in 23 countries and we’re now building products for millions of customers, hundreds of thousands of courier partners and tens of thousands of venues. Often when talking about Wolt, the first thing that comes to mind is our consumer-facing app, mostly used for ordering food and other goods. But in reality, designing our consumer app is only a fraction of everything we do behind the scenes. Our product design team – consisting of UX researchers, UX designers, copywriters, product designers and motion designers – supports the building of a total of four apps that make life a lot simpler for our merchants, warehouses, couriers, customers and employees!
Considering the suite of products, the variety of use cases and all the different markets we’re serving at the same time, efficiency is truly key. In design, we’re constantly looking for ways to work more effectively as we scale. Who doesn’t love saving time, right? In this blog post we’ll dive into a case study of how we created and use our Figma plugin, Salmiakki, that helps us scale our design work and automate processes.
Automating design processes
We understand that each designer has their own way of working – that’s why we always aim to find a balance between enabling everyone to work in the way that works best for them and finding ways to automate processes for even smoother and faster design. Since a few of us in the design team also do a bit of coding on the side, we decided to build a Figma plugin to automate a couple of time-consuming processes. The idea of Figma plugins is that they run in the editor and let designers perform tasks within files, allowing more efficient workflows.
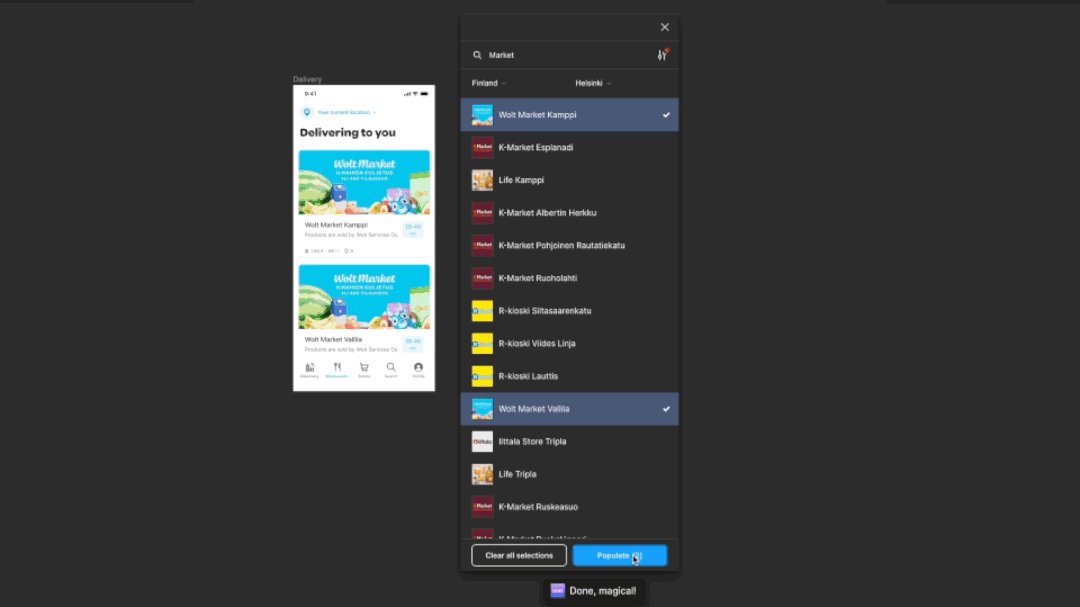
We wanted our first Figma plugin to automate the process of adding new venue details into our consumer app. Copy-pasting venue details and images can be quite tedious and time-consuming considering we work with tens of thousands of venues with dozens of menu items each. The main idea of the plugin was for designers to be able to populate their designs with real data coming from Wolt APIs – less time spent copy-pasting, more time for actual design work! 🙌
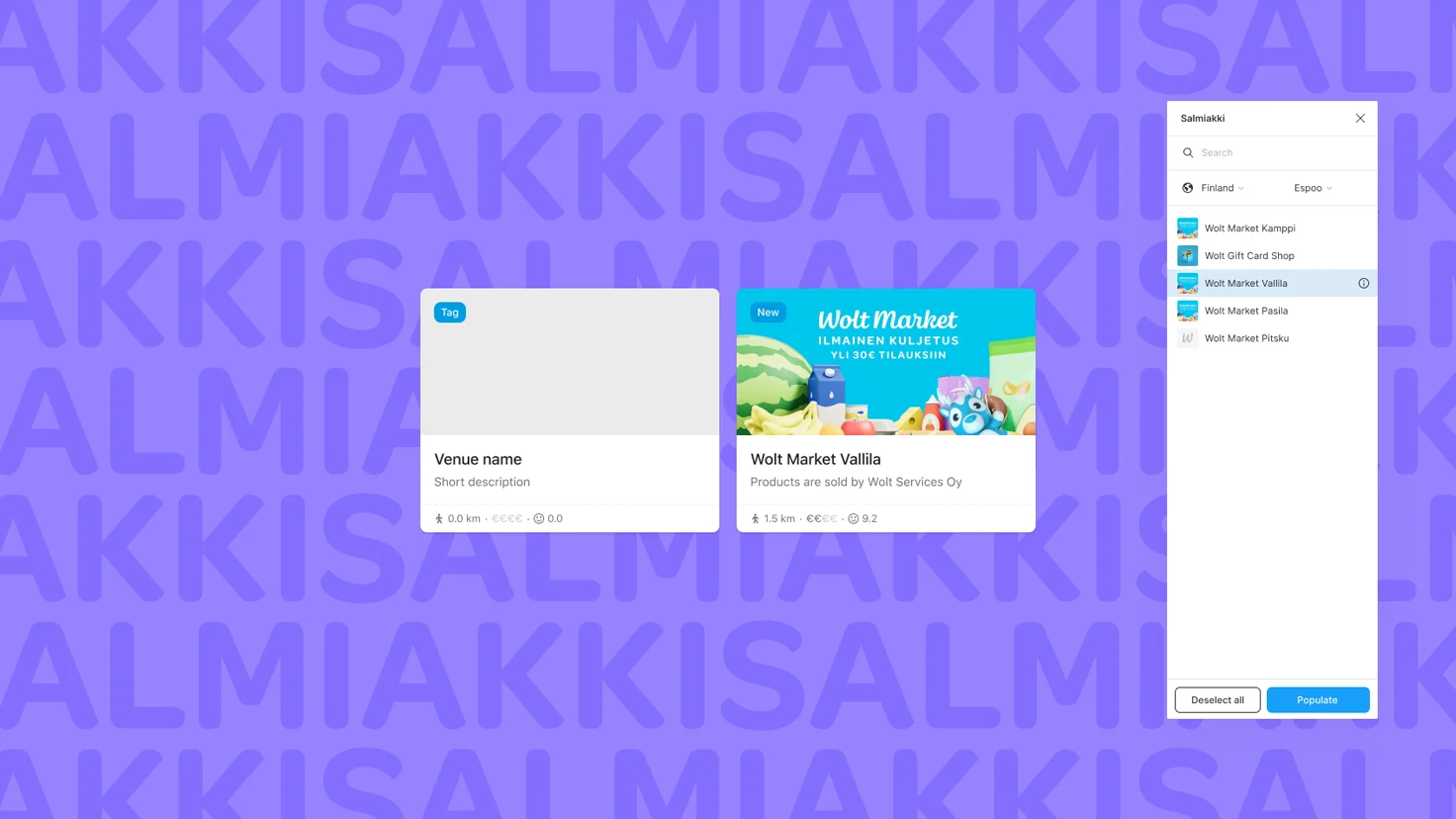
So we introduced Salmiakki – our internal Figma plugin for enabling designers to easily fill their design with real data! In case you’re wondering about the story behind the name – our Design System is called Cookbook and we’ve named all the different components after food and drink names for fun (how very Wolt of us!). Let’s dive deeper into how we built this plugin.

How we built the Salmiakki Figma plugin
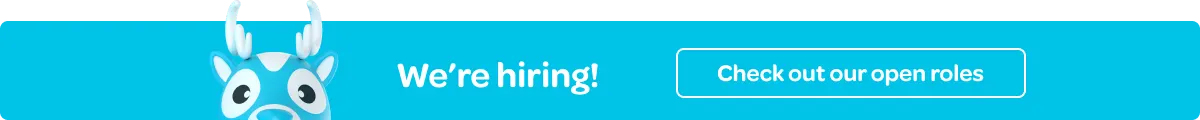
We started off with a couple of designers and a passion to see what we could build in order to work together more efficiently. The idea was simple: use our APIs to retrieve venue information – such as images and venue names – and make it easier for our designers to input and format that data in their designs. As we work with such a broad range of products, we couldn’t rely on one data format, so we needed to rather get raw data and input that to the designs. Here’s an example: a venue might have several descriptive keywords in the system, but we often only want to use the first three in our designs. For this, we would use commands like (array=3) after the layer name to be left with the three most relevant keywords. Easy!

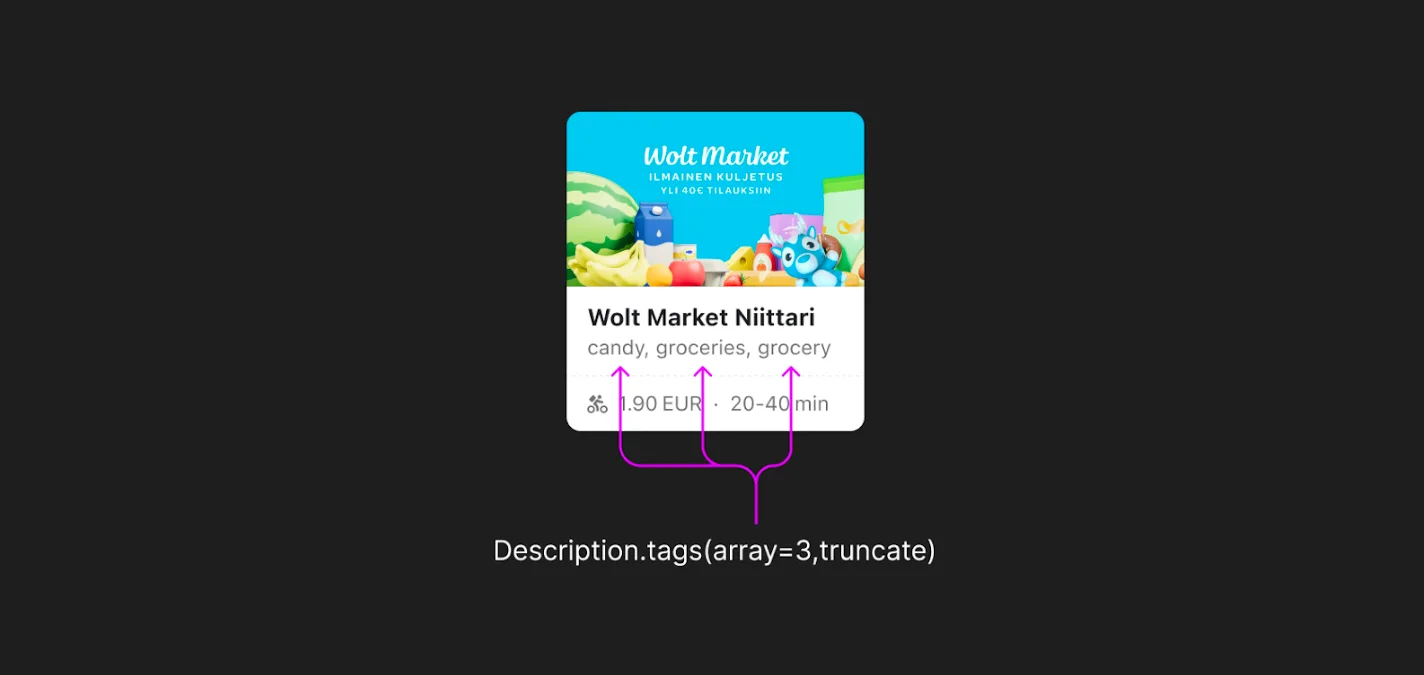
After wireframing how the tool could be used within Figma and creating the first designs for the interface, we started the hard part – putting it all together. After some initial discussion we decided to bring some advanced text manipulation within the flow. This gives designers freedom to – among other things – use data how they want, format currency and titles how they want, and truncate content, making the tool flexible for a variety of needs.

We can easily truncate longer-form text that wouldn’t fit into the card and format for example the price of delivery

As the tool elevates designs to a new level, adoption within the team was swift. Before we had Salmiakki, making designs look more real was slow and tedious. For a single venue card, a designer had to log into their mobile app or wolt.com and copy-paste all the needed information. This manual process would take several hours per week, and even longer if the information needed to be localized.
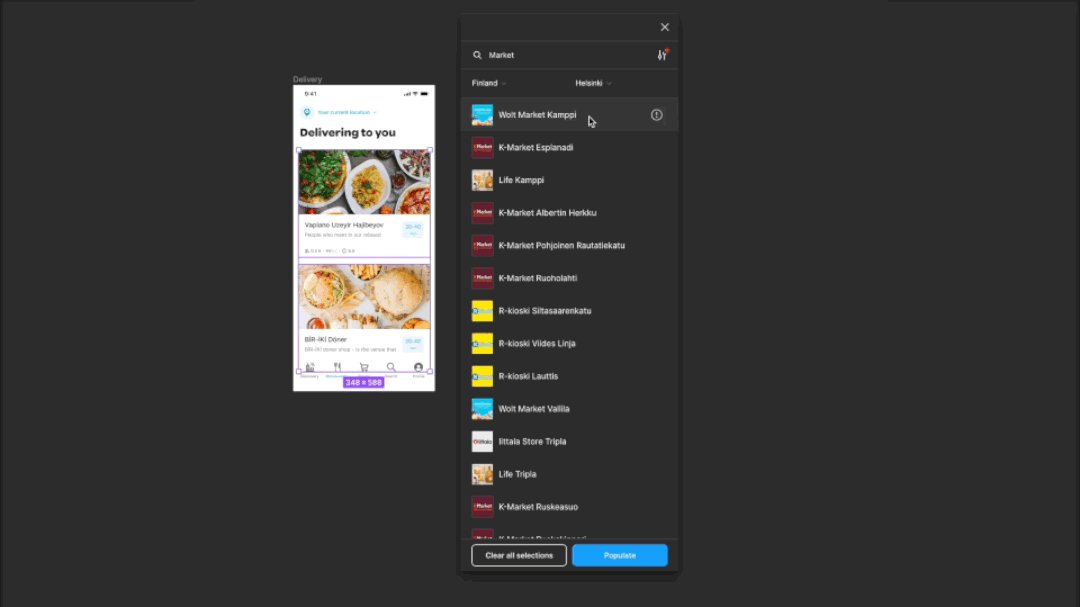
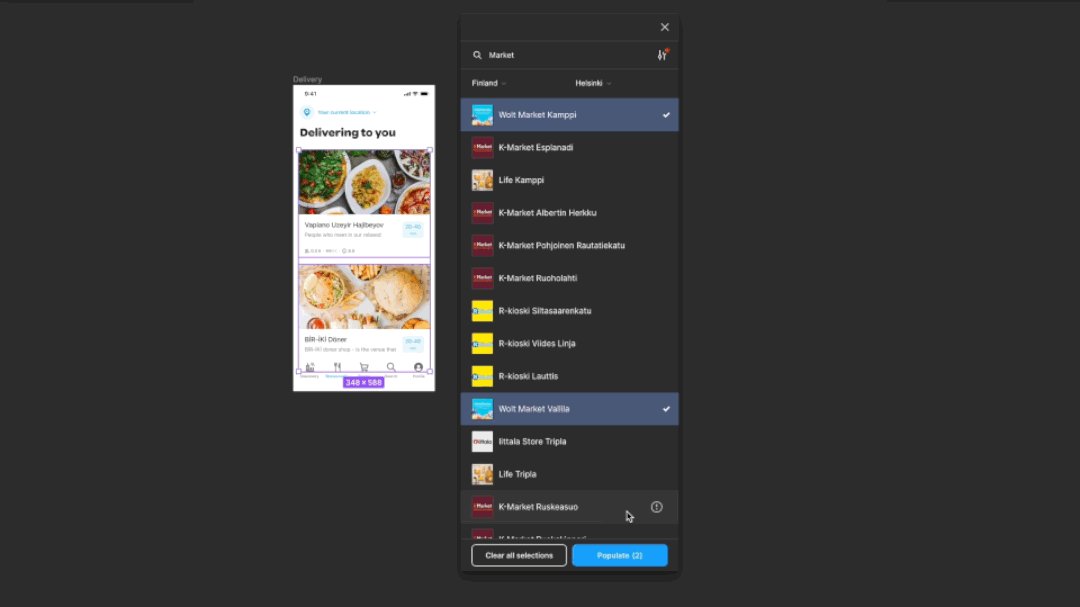
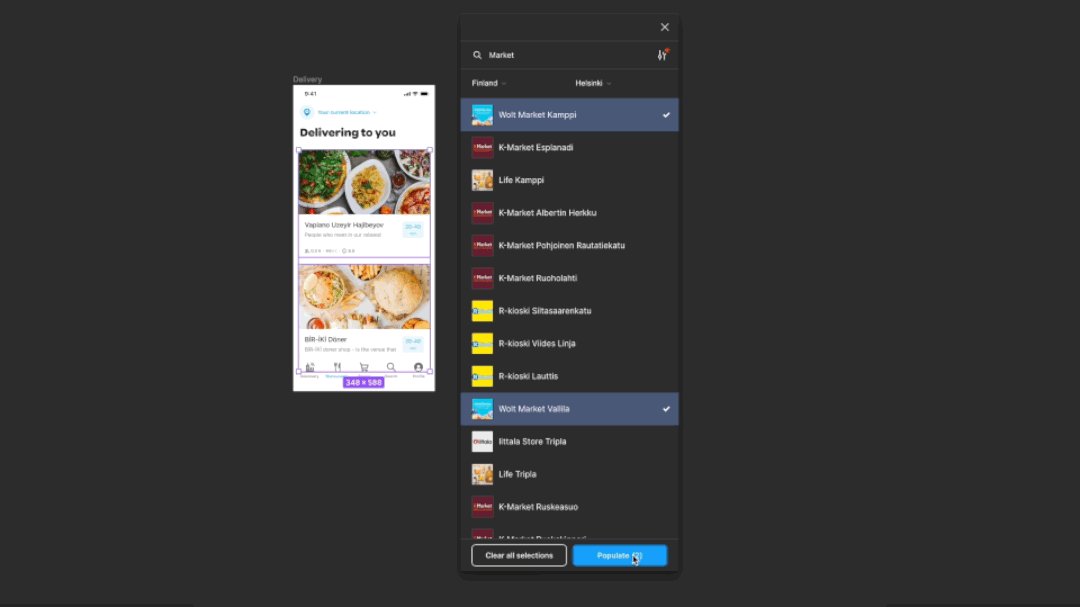
With Salmiakki, we’re able to populate designs with real information from any of our markets in a matter of seconds. And we don’t have to worry about human error since the data pulls automatically and exactly how our customers see it.

Adopting new tools can be tricky, which is why we made sure to build enough documentation and instructions on using the plugin. We also often bring up the tool in our team meetings, especially with newcomers, so they can become familiar with the tool right away.

What to automate next?
We are very excited about Figma plugins we can create together to make our designs even better, and we’re constantly looking for new ideas for our future automation projects.
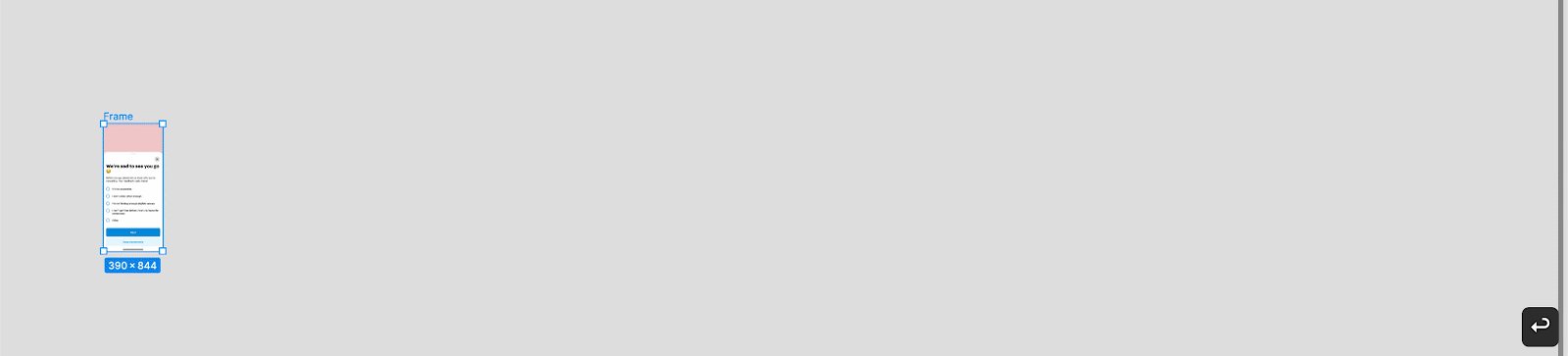
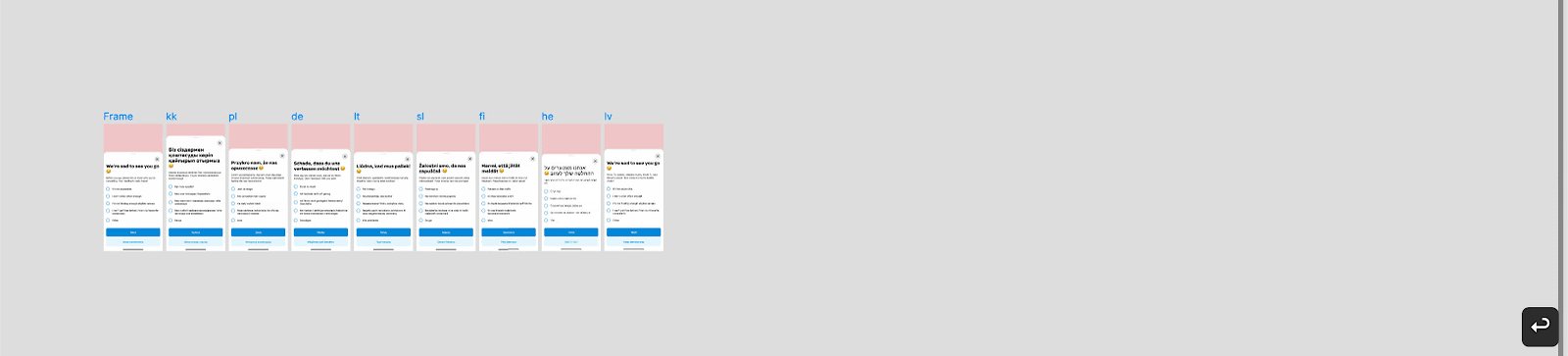
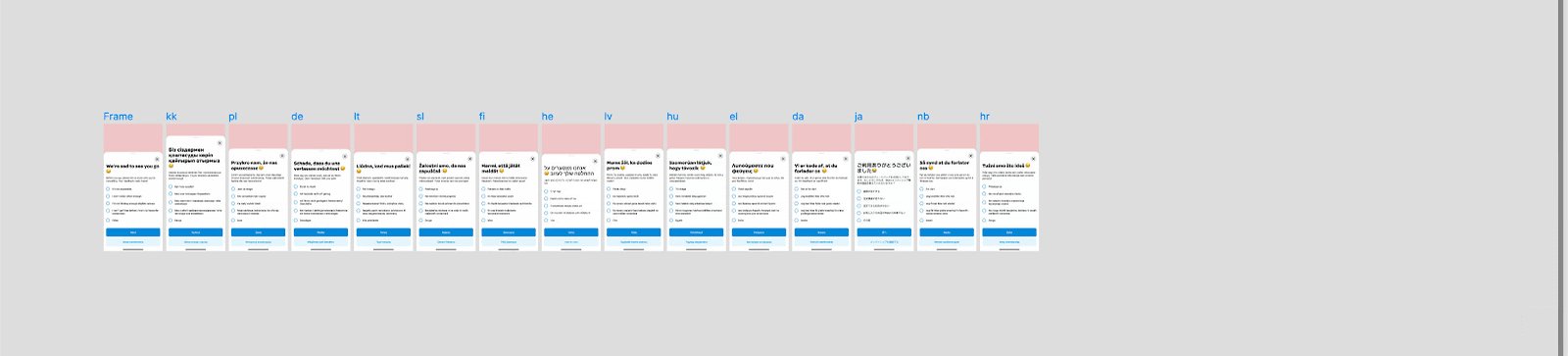
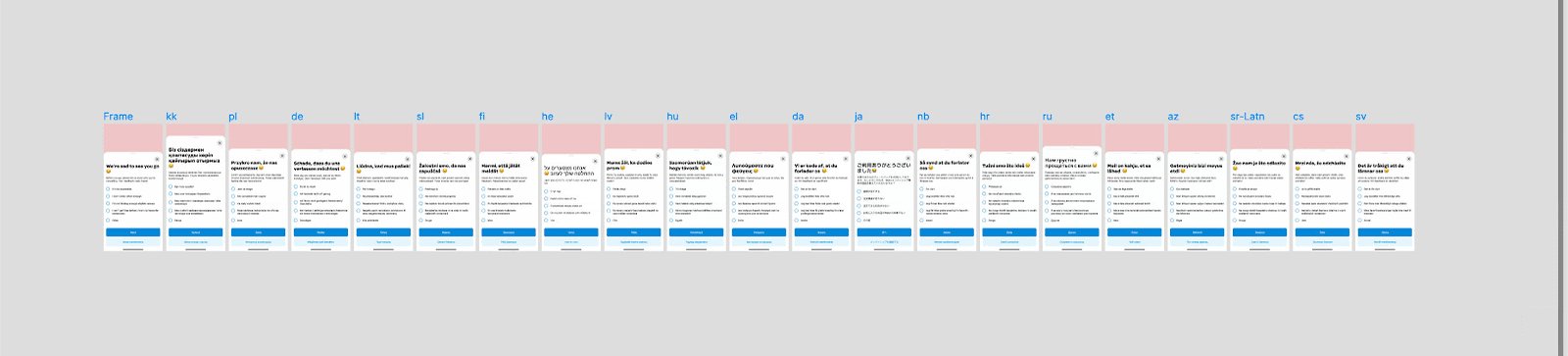
Below is a preview of our newest (very exciting!) plugin that makes copy translation easy-peasy! As our products are used in 23 different markets, we need to translate and localize content a lot. With this new plugin shown below, we can inspect all translations and how they work with designs with just one click, and our copywriter is able to craft copy directly within Figma. Pretty cool, right? We love it, but we’ve still got lots of automation to do!