Tech
Puro Silavuori
Dec 20, 2022
Accessibility on Wolt.com

What accessibility means for us
Wolt serves customers across 23 countries around the world. We make it our priority to design and engineer our products in a way that they are usable by anyone, anywhere. To ensure this, there are many things we take into consideration in our daily work, one of them being accessibility. Behind this blog post is me, Puro Silavuori, I’m a developer on the Wolt.com team, which is in charge of the Wolt web platform. I have a background as a health technology engineer and as a nurse and it is this background which has made me fall in love with accessibility and all things related to it.
Accessibility on the web means that everything we build is designed and developed in a way that all users, with or without disabilities, can use our service as effectively as possible. On a practical level, this means that even when my tasks and projects on the wolt.com team – in charge of the Wolt web platform – are not directly related to accessibility, I aim to keep accessibility as an integral part of the way I code, never forgetting it when building something or doing code reviews.
Depending on who you ask, accessibility can be a simple or a complex matter. As a software engineer, I fall in the middle and consider accessibility to be a bit of both depending on the issue I am working on. For example, sometimes a simple contrast fix can prove to be far more challenging than was first thought due to complex codebases where one thing is related to another and other times something I assumed would need large changes to our codebase ends up being just a single line of code.
The impact of accessibility
Our Product+ team has over 500 people and our work always requires engineers, designers, product managers and others are closely involved in the process of creating products we hope our customers and partners use and love. Thus the effects of our work with accessibility can have far-reaching implications even inside our own teams.
For example, an accessible website is also beneficial for SEO (Search Engine Optimization) as there’s a strong overlap between the two. Making an accessible website makes it easier for everyone to read and use – including search engines. They index web pages with the help of web crawlers, so in order to be ranked highly by search engines our content needs to make sense. This can include, for example, sensible links as well as proper titles and headers. In essence, almost everything that benefits accessibility also benefits SEO.
No matter the issue I am working on, or for what reason, making our web application, wolt.com, as accessible as possible has been one of the most rewarding challenges I’ve had during my time at Wolt. Better accessibility can impact the lives of so many people.

Accessibility in a nutshell
Accessibility is not just for people who have permanent impairments that need to be taken into consideration, but there are several situational, temporary and environmental impairments also that can affect any of us. A well built and accessible website can also help many of us who usually have no special needs in circumstances like having a broken arm or limited visibility while working from a dark train.
Luckily, the international web standards that define what accessibility means, guide us on how it should be implemented correctly. There are several guidelines and each guideline has four main principles:
Perceivable – Information and user interface components must be presentable to users in ways they can perceive.
Operable – User interface components and navigation must be operable.
Understandable – Information and the operation of the user interface must be understandable.
Robust – Content must be robust enough that it can be interpreted reliably by a wide variety of user agents, including assistive technologies.
Each guideline also has three levels of accessibility conformance which are A, AA and AAA.
Level A is the minimum level and will not be enough to satisfy the upcoming legal requirements.
AA is the level that most organisations and businesses strive for, as that will also be legally enough.
AAA level requirements are so strict that the experience of the majority of our users would begin to suffer while not offering that much more accessibility help when compared to the AA level.
Following these principles and guidelines you will ensure that the content of the webpage will be usable for as wide of a range of users as possible. When thinking about a service like Wolt, we want to be able to serve as many people as possible, in all kinds of situations and contexts.
Awareness for accessibility is increasing
Deque, a company that focuses on accessibility, recently conducted a study about the effects of the COVID-19 pandemic and how it raised awareness of digital accessibility in collaboration with IAAP (International Association of Accessibility Professionals). The study gathered insights on the impact that the COVID-19 pandemic has had on digital accessibility, and how people’s perceptions on digital accessibility changed during that time. A very clear conclusion was that the increased reliance people have had on digital services during and after the pandemic has made accessibility issues more acute than ever before.
This growing digital awareness in the public, along with the upcoming EU accessibility law enforcements, make it very clear that the time to start working on accessibility is right now. It’s important that accessibility becomes a part of the regular workflow in every company that has a digital product. It is also good to remember that when it comes to working on accessibility, there is usually no clear definition of “done” – you can always continue to improve many aspects of a website. Good examples are improving the user’s flow with screen readers, improving the textual content to be more easily understood, or fixing contrast issues that arise with new content.

The case of contrast issues
Every engineer knows that the simplest things can sometimes turn into some of the biggest challenges. Accessibility is no different here and there are a lot of legal implications related to this topic on top of the technical challenges.
A good example of an easy-to-miss problem is related to contrast. For the most part, developers, designers and users will evaluate what they see on a very shallow level. However, the problem arises if we have a user with special needs related to vision. This is when the contrast between the textual content and the background is put to the test. It is good to remember that vision related problems are not only due to some illnesses or blindness but many can be temporary, caused by old age, accidents or bad lighting. Even I, with my subpar vision and old glasses, often need help with some webpages in order to have a good experience reading text.
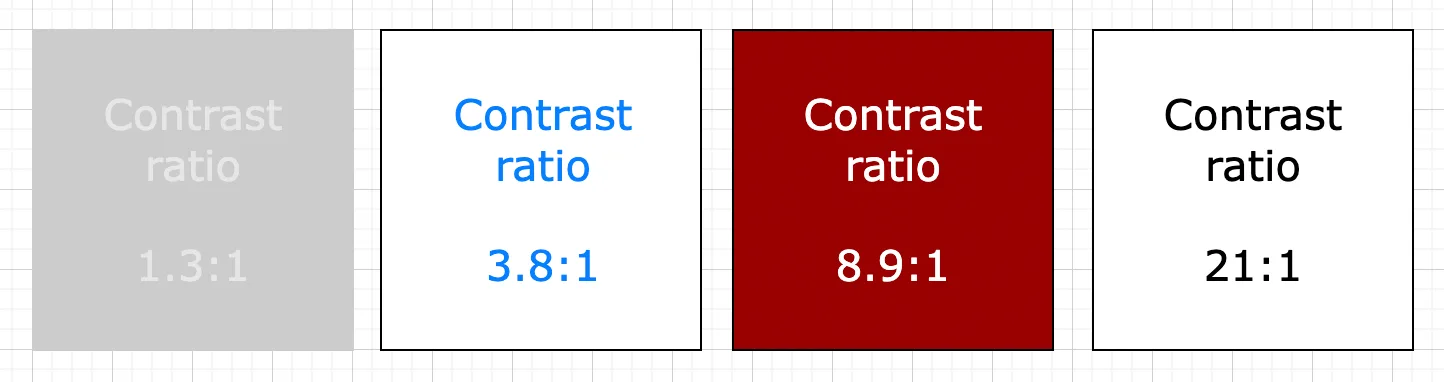
How contrast ratios work
The international web standards, as mentioned earlier, have three levels of accessibility conformance. Contrast has its own success criteria when it comes to conformance and in order to understand how contrast ratios work you mostly need to understand that a ratio of 1000:1 means that the brightness of a completely white image is that of a 1000 times greater than that of a completely black image.

So AA level contrast ratio requires it to be at least 4.5:1 for regular text (roughly 18px font size for most fonts) and for large text (roughly 14px bolded for most fonts due to bold text by default having a higher contrast ratio, hence the smaller required pixel value) it is 3:1. For a service like Wolt, there are a lot of moving parts to take into consideration as we have many different text and background combinations that all need to be able both look good for every user, adhere to the brand guidelines and also be accessible when needed.
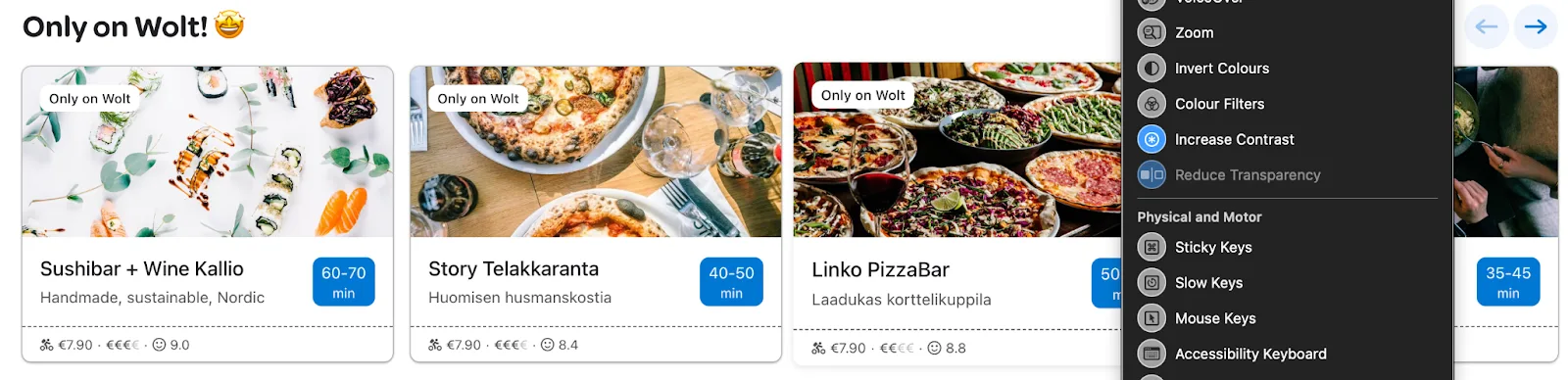
The high contrast mode
After some thought and testing, we decided to add the option for a high contrast mode. This is something we are proud of, as it makes it easy for not only our developers to add and maintain accessible colours to our pages, but also because it serves our users in a way that does not hinder the experience of anyone who has no need for higher contrast. This mode can be activated by the user, either with a toggle on our website or if their operating system requests, in which case we will detect it by using the prefers-contrast media feature and switch to using higher contrast colours from our predetermined palette on our application.

Accessibility to be the law
In the end, while we love making our service as accessible as we can out of pure pleasure and the will to be the best, it is important to keep in mind that European Union member states set laws regarding the European Accessibility Act last summer. These laws will be enforced by June 28, 2025. A few years can feel like a long time, but at the same time in this fast paced industry those years can fly by. That is why working towards accessibility should not be an afterthought for any of us, but simply a part of our everyday work no matter what your role might be.
Regardless of the new legislation, we strongly believe that each customer and partner is equally important to us. If we work hard and do our jobs well, we can make our service better for each person – regardless of their state of ability.